고정 헤더 영역
상세 컨텐츠
본문
반응형
menu, main 레이아웃 생성 : https://donggyu.tistory.com/6
Fragment, ViewBinding : https://donggyu.tistory.com/5
💡 MainActivity 코드 작성전 Fragment 만들기

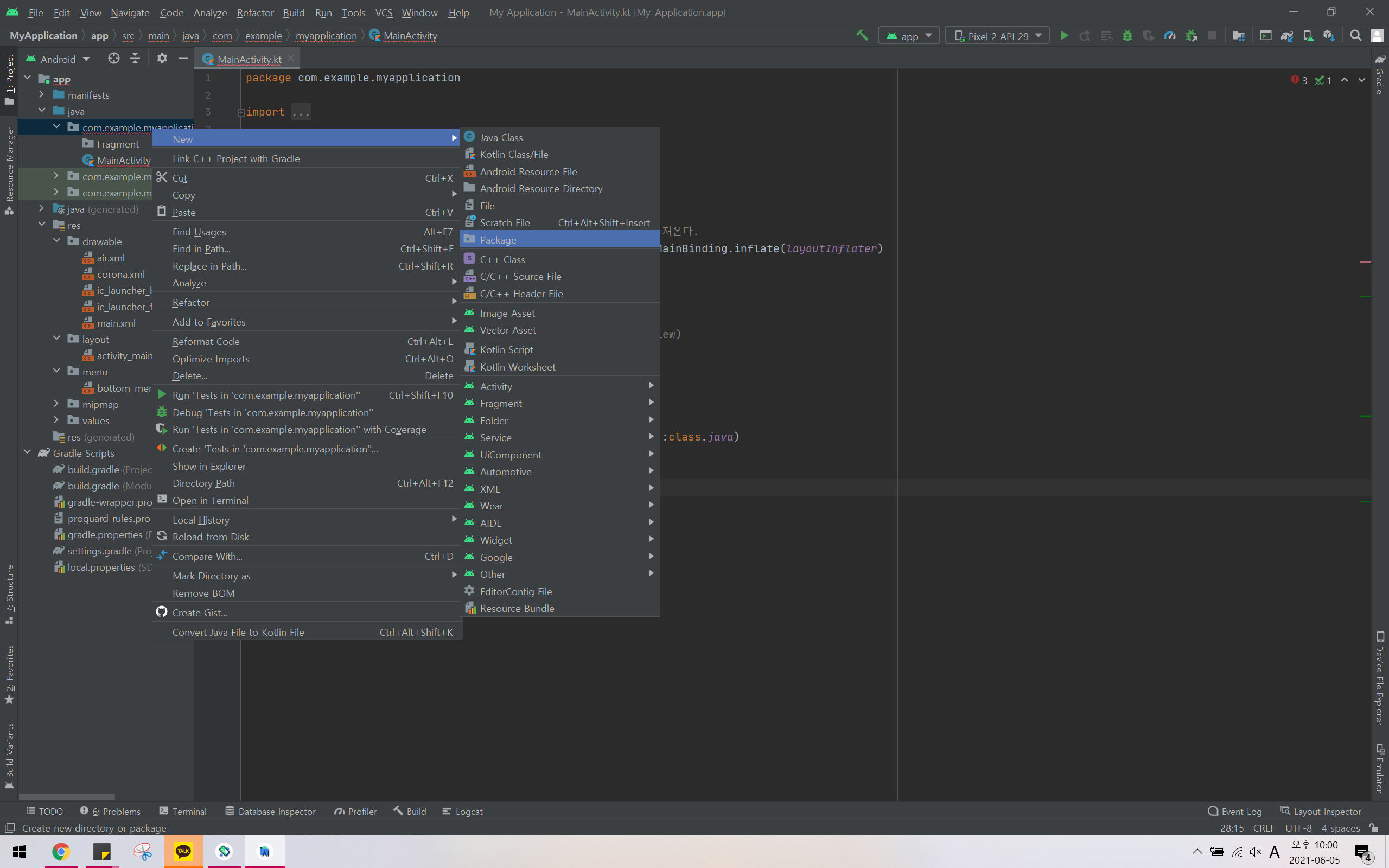
화면처럼 Fragment 폴더를 먼저 만들어줍니다.

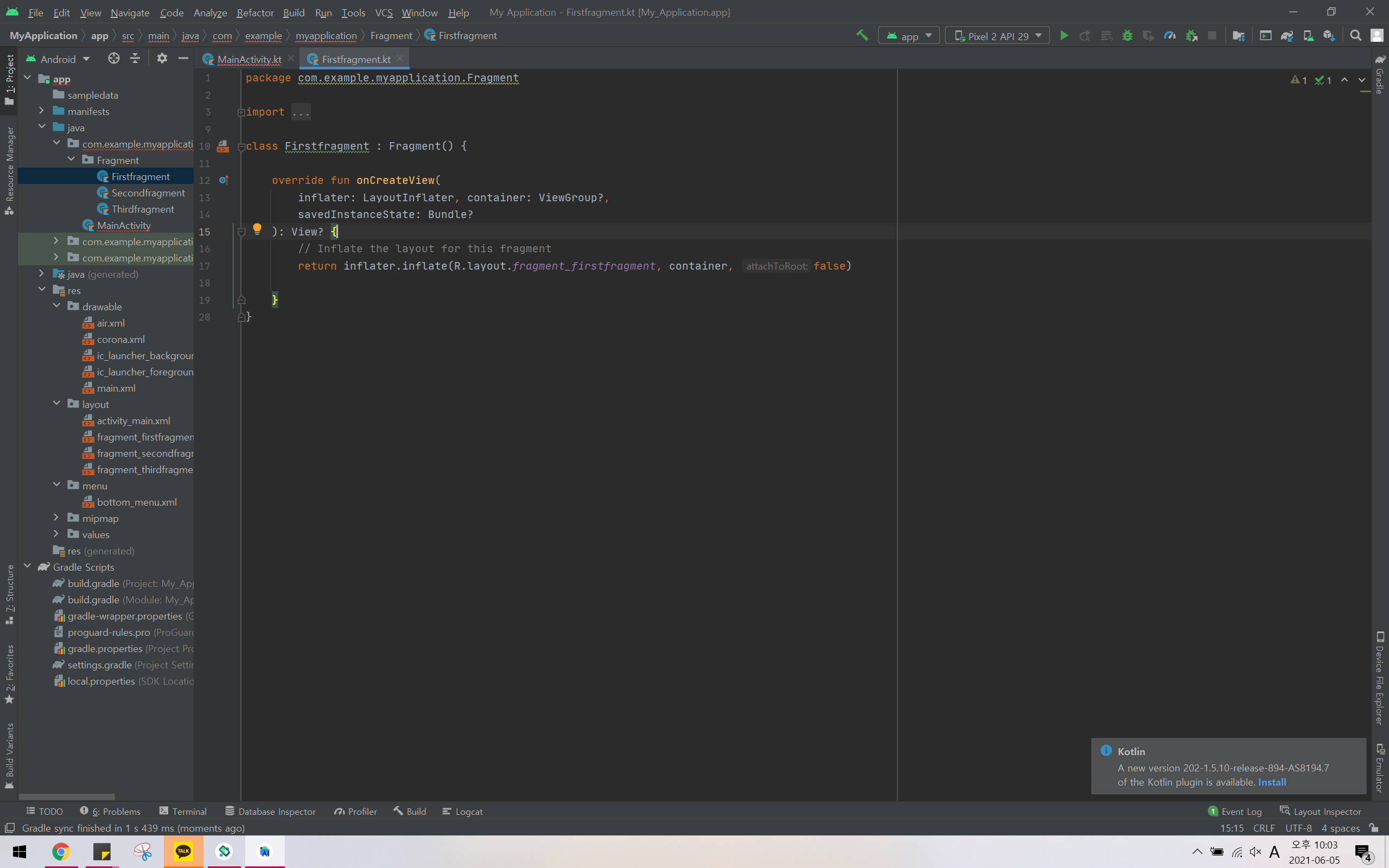
Fragment 폴더에 화면처럼 3개의 Fragment를 만들어줍니다.
💡 MainActivity 코드 작성
BottomNavigation Bar는 요즘에 BottomNavigationView로 불리며 Jetpack으로 Navi_Graph 기능이 지원되고 있습니다.
위 얘기를 하는 이유는 제트팩으로 관련된 내용이 있다는 것을 말씀드리는 것입니다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.fragment.app.Fragment
import com.example.myapplication.Fragment.Firstfragment
import com.example.myapplication.Fragment.Secondfragment
import com.example.myapplication.Fragment.Thirdfragment
import com.example.myapplication.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val firstFragment=Firstfragment()
val secondFragment=Secondfragment()
val thirdFragment=Thirdfragment()
setCurrentFragment(firstFragment)
binding.bottomNavigationView.setOnNavigationItemSelectedListener {
when(it.itemId){
R.id.main->setCurrentFragment(firstFragment)
R.id.korea->setCurrentFragment(secondFragment)
R.id.world->setCurrentFragment(thirdFragment)
}
true
}
}
private fun setCurrentFragment(fragment:Fragment)=
supportFragmentManager.beginTransaction().apply {
replace(R.id.flFragment,fragment)
commit()
}
}코드 : https://pastebin.com/KFyQy3L0
Fragment 관련된 내용은 https://donggyu.tistory.com/5 맨 아래쪽에 링크있습니다.

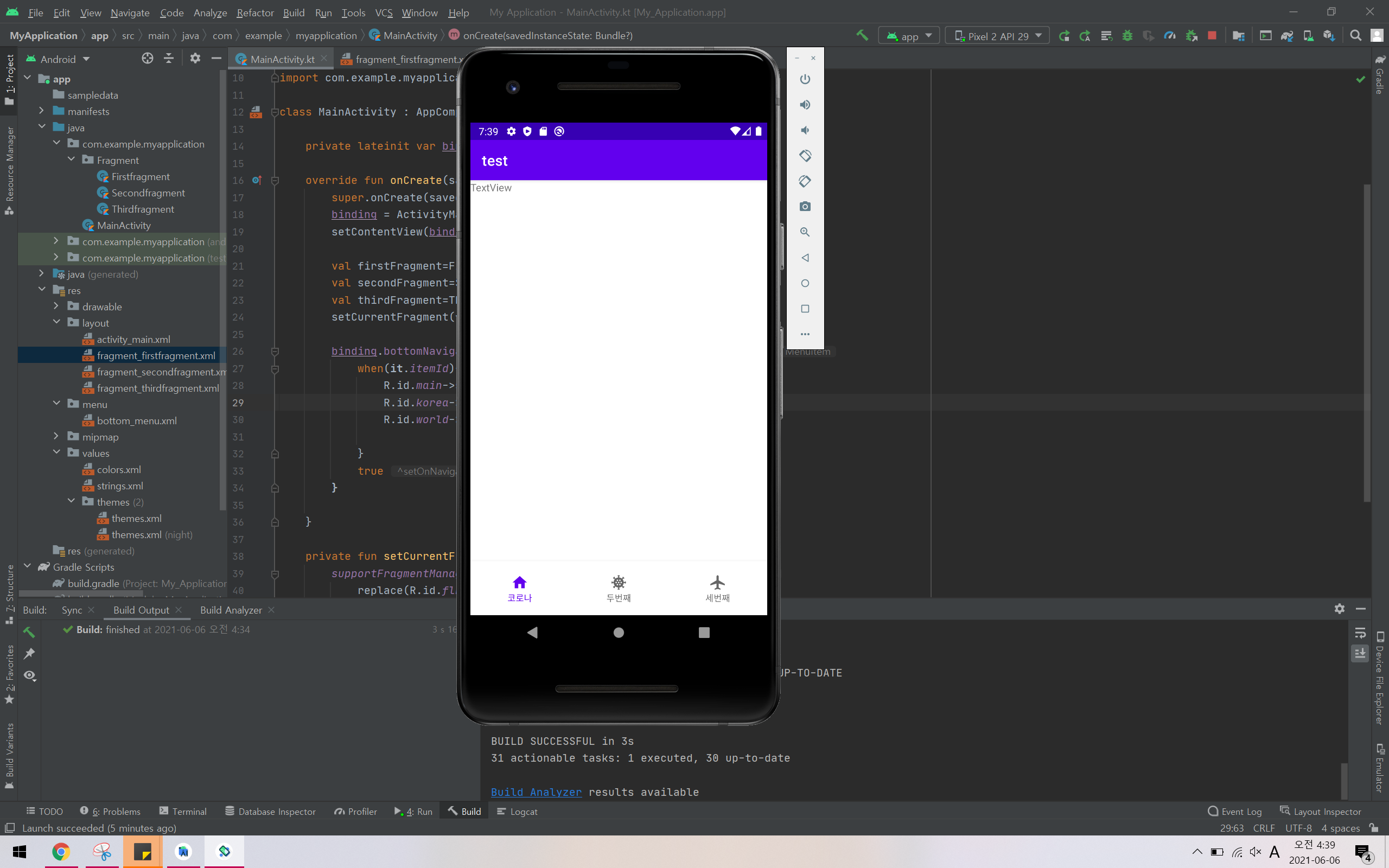
정상 작동~!
레이아웃 설정 링크 : https://donggyu.tistory.com/6
반응형
'Kotlin|Java' 카테고리의 다른 글
| [Android Studio 08] Splash로 인트로 화면 만들기 Kotlin (0) | 2021.06.08 |
|---|---|
| [Android Studio 07] 인트로 화면 만들기 Kotlin/Intent 활용 (0) | 2021.06.06 |
| [Android Studio 05] Kotlin Bottom Navigation 01 (0) | 2021.06.05 |
| [Android Studio 04] 안드로이드 스튜디오 Kotltin View Binding (0) | 2021.06.05 |
| [Android Studio 03] 안드로이드 스튜디오 AVD 설정 (0) | 2021.06.05 |




