고정 헤더 영역
상세 컨텐츠
본문
반응형
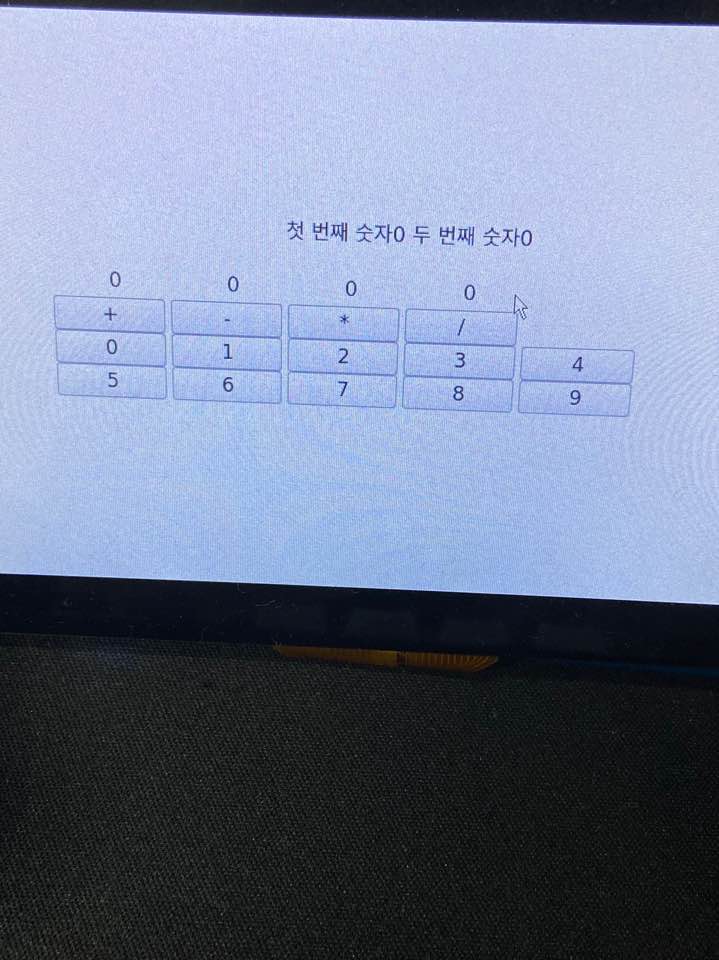
💡 실행 화면

💡 main.cpp
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include <QDebug>
#include <QGuiApplication>
#include <calculator.h>
int main(int argc, char *argv[]) {
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("main.qml")));
// set
Calculator *ca = new Calculator();
engine.rootContext()->setContextProperty("Calculator", ca);
return app.exec();
}main.cpp에서 calculator 객체를 생성합니다.
그 후 engine.rootContext()를 활용하여 계산기를 불러옵니다.
객체의 이름은 ca입니다.
💡 calculator.h
#ifndef CALCULATOR_H
#define CALCULATOR_H
#include <QObject>
#include <QDebug>
class Calculator : public QObject
{
Q_OBJECT
public:
Calculator();
~Calculator();
Q_INVOKABLE int add(int a, int b); // 덧셈
Q_INVOKABLE int sub(int a, int b); // 뺄셈
Q_INVOKABLE int mul(int a, int b); // 곱셈
Q_INVOKABLE int div(int a, int b); // 나눗셈
private:
};
#endifCalculator class를 생성 후 QObject를 객체를 불러옵니다.
그 후 Q_OBJECT를 작성합니다.
Q_OBJECT가 없을 경우 qml에서 객체 오류가 발생합니다.
siganl이나 slot 등 Qt의 meta-object system을 사용하려는 클래스에서 private 영역에 선언해야 하는 매크로이다.
만약 위의 기능을 사용하지 않는다고 해도 이 매크로를 사용하는 것을 권장하고 있다.
Q_INVOKABLE을 사용하여 int add, sub, mul, div 함수를 만든다.
1. 반환 타입(return type) : 함수가 모든 작업을 마치고 반환하는 데이터의 타입을 명시합니다.
2. 함수 이름 : 함수를 호출하기 위한 이름을 명시합니다.
3. 매개변수 목록(parameters) : 함수 호출 시에 전달되는 인수의 값을 저장할 변수들을 명시합니다.
💡 calculator.h
#include "calculator.h"
Calculator:: Calculator()
{
}
Calculator:: ~Calculator()
{
}
int Calculator::add(int a, int b)
{
return a+b;
}
int Calculator::sub(int a, int b)
{
return a-b;
}
int Calculator::mul(int a, int b)
{
return a*b;
}
int Calculator::div(int a, int b)
{
return a/b;
}Calculator에 생성자와 소멸자를 작성합니다.
함수를 불러온 후 return 반환 값을 추가합니다.
💡 main.qml
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Layouts 1.2
import QtQuick.Controls 1.4
Window {
visible: true
width: 640
height: 480
title: qsTr("Calculator")
property int a: 0
property int b: 0
property int add: 0
property int sub: 0
property int mul: 0
property int div: 0
property bool selected: true
RowLayout {
id: row_1
anchors.left: row.left
anchors.top:row.bottom
Button {
text: "0"
onClicked: {
if(selected === true)
{
a: 0
selected = false
} else {
b: 0
selected = true
}
}
}
Button {
text: "1"
onClicked: {
if(selected === true)
{
a = 1
selected = false
} else {
b = 1
selected = true
}
}
}
Button {
text: "2"
onClicked: {
if(selected === true)
{
a = 2
selected = false
} else {
b = 2
selected = true
}
}
}
Button {
text: "3"
onClicked: {
if(selected === true)
{
a = 3
selected = false
} else {
b = 3
selected = true
}
}
}
Button {
text: "4"
onClicked: {
if(selected === true)
{
a = 4
selected = false
} else {
b = 4
selected = true
}
}
}
}
RowLayout {
id: row_2
anchors.left: row_1.left
anchors.top:row_1.bottom
Button {
text: "5"
onClicked: {
if(selected === true)
{
a = 5
selected = false
} else {
b = 5
selected = true
}
}
}
Button {
text: "6"
onClicked: {
if(selected === true)
{
a = 6
selected = false
} else {
b = 6
selected = true
}
}
}
Button {
text: "7"
onClicked: {
if(selected === true)
{
a = 7
selected = false
} else {
b = 7
selected = true
}
}
}
Button {
text: "8"
onClicked: {
if(selected === true)
{
a = 8
selected = false
} else {
b = 8
selected = true
}
}
}
Button {
text: "9"
onClicked: {
if(selected === true)
{
a = 9
selected = false
} else {
b = 9
selected = true
}
}
}
}
Text {
x: 400
y: 150
width: 40
height: 40
text: "첫 번째 숫자" + a
}
Text {
x: 500
y: 150
width: 40
height: 40
text: " 두 번째 숫자" + b
}
Text {
x: 250
y: 200
width: 40
height: 40
text: add
}
Text {
x: 350
y: 200
width: 40
height: 40
text: sub
}
Text {
x: 450
y: 200
width: 40
height: 40
text: mul
}
Text {
x: 550
y: 200
width: 40
height: 40
text: div
}
RowLayout {
id: row
anchors.centerIn: parent
Button {
text: "+"
onClicked: {
add = Calculator.add(a, b)
console.log(add)
}
}
Button {
text: "-"
onClicked: {
sub = Calculator.sub(a, b)
console.log(sub)
}
}
Button {
text: "*"
onClicked: {
mul = Calculator.mul(a, b)
console.log(mul)
}
}
Button {
text: "/"
onClicked: {
div = Calculator.div(a, b)
console.log(div)
}
}
}
}반응형
'QT|QML' 카테고리의 다른 글
| [QT QML] QT QML anchors, parent등을 활용한 위치 속성 값 지정하기 (0) | 2021.07.08 |
|---|---|
| [QT QML Code] QML Loading spinner with animated image (0) | 2021.07.02 |
| [QT QML] QML Spin Progress Spinner (0) | 2021.07.01 |
| [QT QML] QML Code Conventions , QML 기초, 기본적인 기초 (0) | 2021.07.01 |
| [QT QML] QML Customizing qml databinding : qml 재사용하기 (0) | 2021.06.30 |




