QT|QML
[C++ QT QML] QML 새로운 DelegateChooser 구현하기
donggyu1998
2021. 6. 16. 17:38
반응형
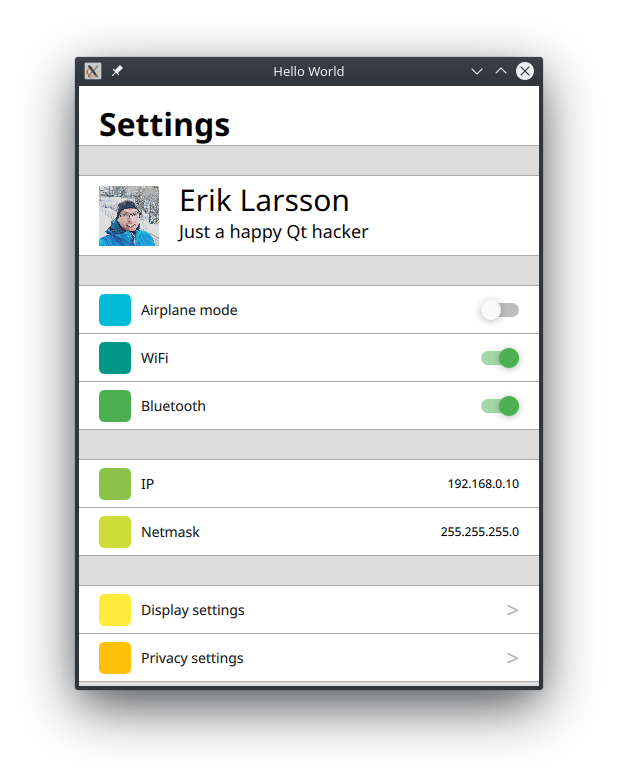
💡 실행 사진

💡 DelegateChooser란?
DelegateChooser는 당신이 더 나은 방식으로 대표단을 구성 시켜서 QML에서보다 역동적의 ListView를 구축하는 데 도움이됩니다.
위의 예제 응용 프로그램을 세 부분으로 나눌 수 있습니다.
- 모델
- ListView
- DelegateChooser
💡 코드
import QtQuick 2.0
ListModel {
ListElement { type: "empty"; }
ListElement { type: "owner"; name: "Erik Larsson"; info: "Just a happy Qt hacker"; avatar: "avatar.jpg" }
ListElement { type: "empty"}
ListElement { type: "bool"; iconColor: "#00BCD4"; name: "Airplane mode"; valueBool: false }
ListElement { type: "bool"; iconColor: "#009688"; name: "WiFi"; valueBool: true }
ListElement { type: "bool"; iconColor: "#4CAF50"; name: "Bluetooth"; valueBool: true }
ListElement { type: "empty"}
ListElement { type: "string"; iconColor: "#8BC34A"; name: "IP"; valueString: "192.168.0.10" }
ListElement { type: "string"; iconColor: "#CDDC39"; name: "Netmask"; valueString: "255.255.255.0" }
ListElement { type: "empty"}
ListElement { type: "subsec"; iconColor: "#FFEB3B"; name: "Display settings"; }
ListElement { type: "subsec"; iconColor: "#FFC107"; name: "Privacy settings"; }
}
ListView {
anchors.fill: parent
header: heading
delegate: delegateChooser
model: SettingsModel {}
}
import QtQuick 2.0
Rectangle {
property alias text: titleText.text
property alias rectColor: rect.color
anchors.left: parent.left
anchors.right: parent.right
height: 48
color: "white"
Rectangle {
id: rect
radius: 5
width: 32
height: 32
anchors.left: parent.left
anchors.leftMargin: 20
anchors.verticalCenter: parent.verticalCenter
}
Text {
id: titleText
anchors.verticalCenter: parent.verticalCenter
anchors.left: rect.right
anchors.leftMargin: 10
color: "#111111"
font.pixelSize: 14
}
Rectangle {
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
height: 1
color: "#aaaaaa"
}
}import QtQuick 2.0
import QtQuick.Controls 2.12
SettingDelegate {
text: name
rectColor: iconColor
Switch {
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
anchors.rightMargin: 8
checked: valueBool
}
}DelegateChooser {
id: delegateChooser
role: "type"
DelegateChoice {
roleValue: "empty"
EmptyDelegate {}
}
DelegateChoice {
roleValue: "bool"
BoolDelegate {}
}
DelegateChoice {
roleValue: "string"
StringDelegate {}
}
DelegateChoice {
roleValue: "subsec"
SubSectionDelegate {}
}
DelegateChoice {
roleValue: "owner"
OwnerDelegate {}
}
}demo, 참고 : https://github.com/ortogonal/qml-delegatechooser-demo
반응형